티스토리 사이드바 html 설정 방법
티스토리를 운영하면서 광고 수익과 관련된 카카오 애드핏 심사 신청을 진행했다.
근데 아니나 다를까 바로 심사 보류가 되었다는 연락을 받았다. 이게 무슨 소리인가 하고 봤더니 '광고를 설치한 이후 심사 진행이 가능합니다. 광고 설치 후 재심사를 요청하여 주십시오.' 라는데 이게 대체 무슨 소리인지 열심히 알아봤다.
광고를 설치해야하는데 정확하게는 모르겠지만, 배너에도 광고 설치가 되어야하는 거 같길래 배너에 html 등록을 하려고 보니..

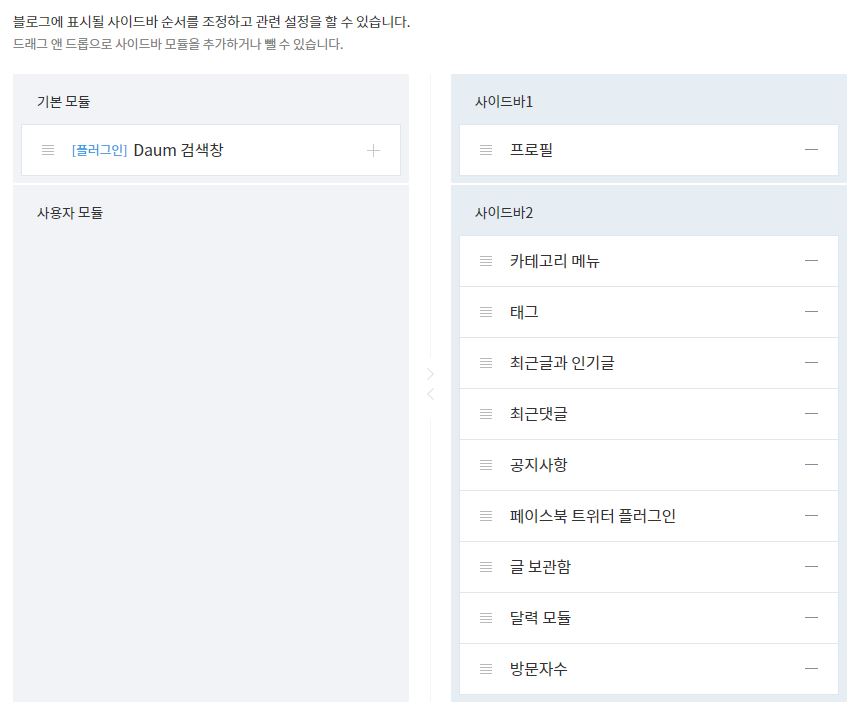
어딜봐도 기본모듈에 html 을 등록하는 부분이 없다. 티스토리는 참 공부할게 많은 거 같다.
하지만, 이대로 포기할 수 없기에 열심히 뒤적뒤적거리다가 드디어 배너 html 등록하는 방법을 찾아냈다.

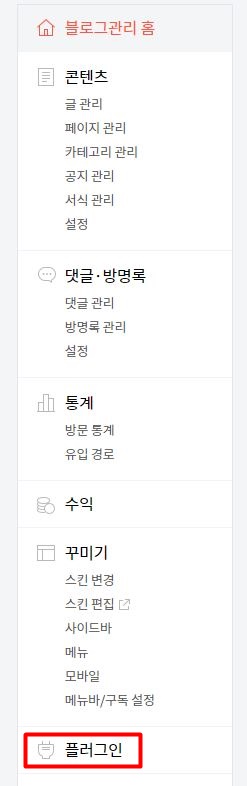
먼저 블로그 관리메뉴로 들어가면 하단에 '플러그인'이라는 메뉴가 보인다. 플러그인을 클릭해주면 된다.

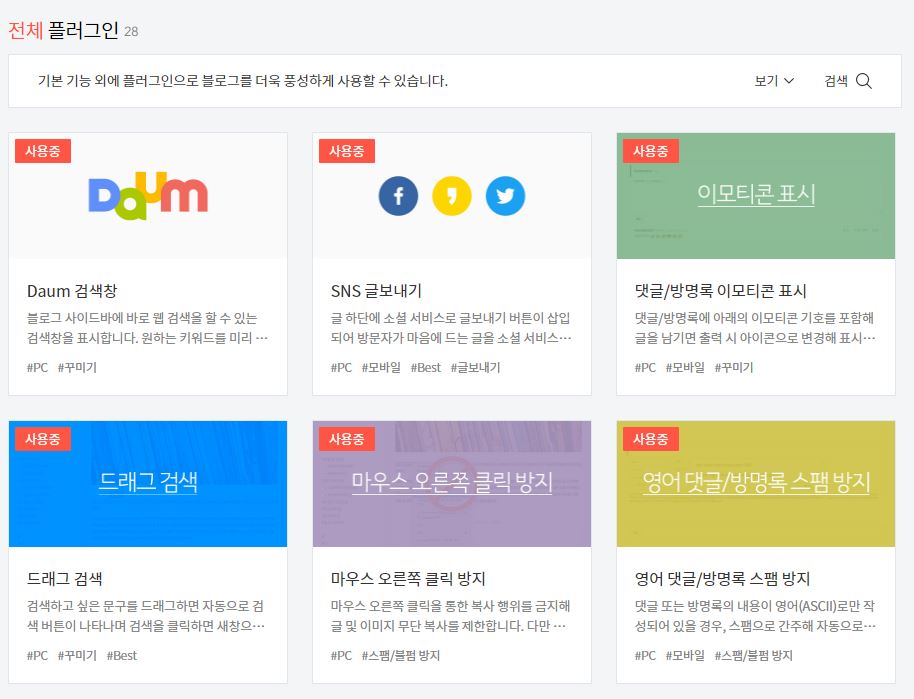
전체 플러그인이 나오는데 여기서 다양한 기능들이 나온다. 광고 배너 설치하려다가 신기능을 알게 되었다..!
현재 사용중인 플러그인은 '사용중' 이라고 나온다.


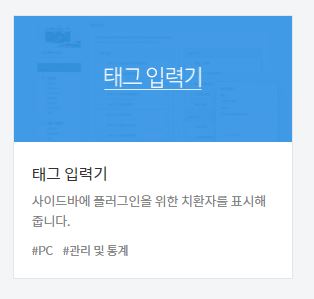
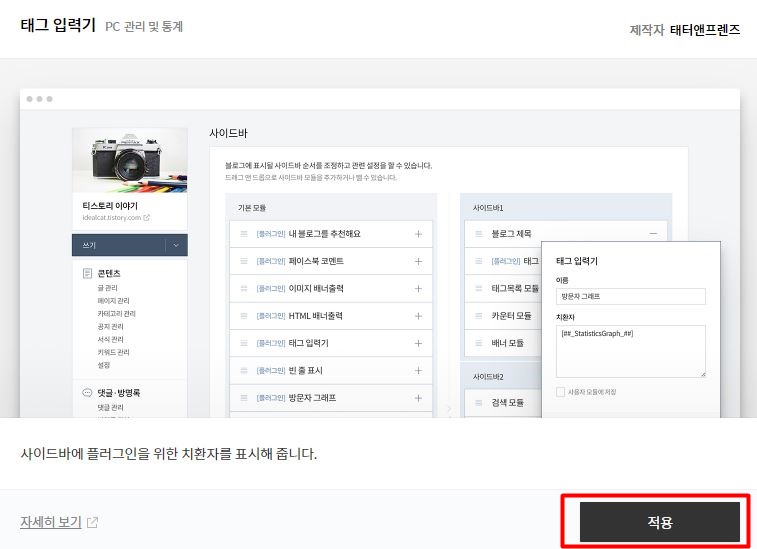
하단에 내리다보면 '태그 입력기' 라는 플러그인이 나와있다. 사이드바에 플러그인을 위한 지환자를 표시해주는 기능이다.
태그 입력기를 누르면 미리보기 화면이 나오는데 이게 바로 내가 찾던 사이드바 html 기능이다. 활성화하기 위해 적용을 눌러준다!


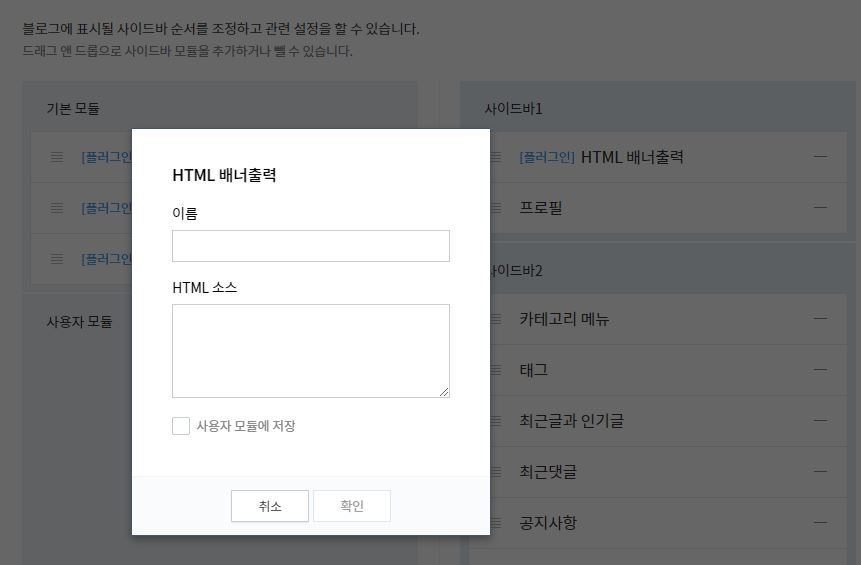
이제 다시 [꾸미기]-[사이드바] 로 이동하면 기본모듈에 HTML 배너출력이라는 모듈이 나온다.
사이드바에 추가를 해주면 HTML 소스를 입력하는 칸이 나온다. 드디어 배너 광고 설정이 가능해졌다..!
간단해서 설정 한번만 해주면 되는건데 꼭꼭 숨겨져있어서 찾기까지가 너무 힘든거 같다..
'유용정보' 카테고리의 다른 글
| 가톨릭대학교 서울성모병원 실비(실손보험) 빠른청구 방법 (2) | 2022.11.04 |
|---|---|
| 티스토리 카카오 애드핏 광고설정/ 애드센스 연동 오류 (1) | 2022.11.02 |
| [실업급여] 실업인정신청서 작성 및 제출방법 (0) | 2022.10.28 |
| 아이폰으로 사진 스캔하는 방법(어플x, 초간단) (0) | 2022.10.20 |
| 개명 후 할일 필요한서류 총 정리(신분증, 통신사, 개인통관고유부호 등) (0) | 2022.10.06 |